A few years ago, when designers wanted to add cool effects to the navigation of a website they used Flash. We all know the types of problems that caused. Now with the growing popularity of javascript frameworks like jQuery, those same types of “Flash-like” effects can be achieved without Flash. Here are 10 jQuery tutorials and techniques to enhance your website’s navigation and menus.
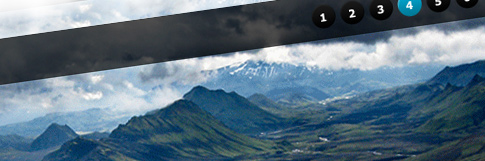
Horizontal Scroll Menu with jQuery Tutorial

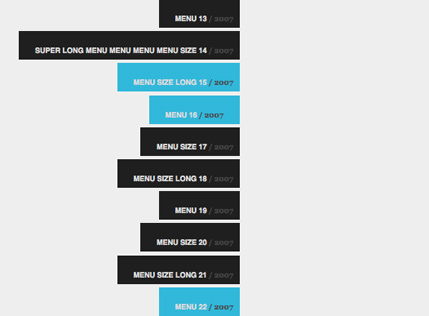
BBC Radio 1 Zoom Tabs

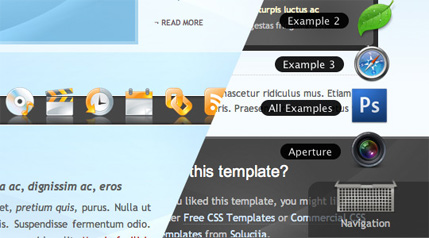
Spritemenu

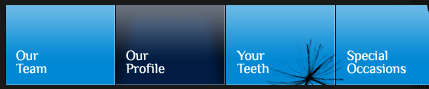
Outside the Box Navigation with jQuery

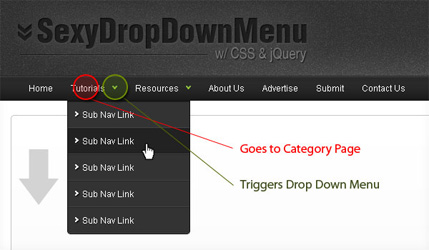
Sexy Drop Down Menu w/ jQuery & CSS

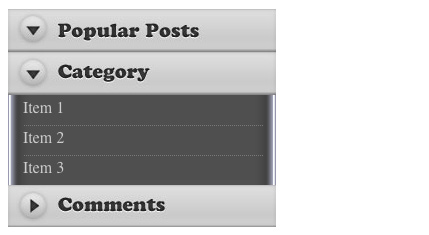
A Simple and Beautiful jQuery Accordion Tutorial

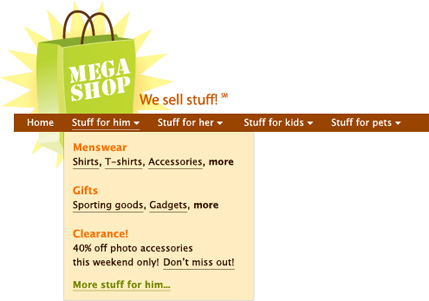
Make a Mega Drop-Down Menu with jQuery

jQuery look: Tim Van Damme

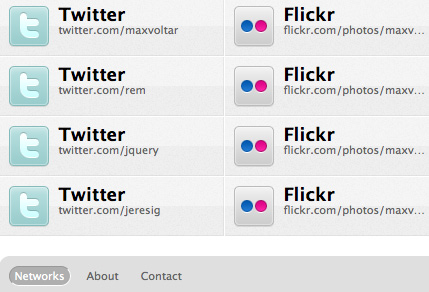
jQuery Feed Menus

Create a Good Looking Floating Menu with jQuery Easing

Related Posts
Here's some other articles that you will definitely find useful.14 Helpful Cheat Sheets for Front-end Web Development

12 Useful jQuery Plugins for Working with Tables

12 Excellent jQuery Plugins for Enhancing Forms

14 jQuery Plugins for Enhanced Content Viewing

13 Super Useful jQuery Content Slider Scripts and Tutorials