While waiting our SEO series to come out, I showcased for you pretty huge and comprehensive navigation, menu and button tutorial article. All of those tutorials are selected carefully just featuring here, the most high quality ones.
Navigation is very important aspect in every web-design, because it is usually the place where people will click the most as well as notice creative and usable buttons. Really all we need is to get visitor remember our site! To complete and sharpen you need to use Photoshop here, actually version doesn’t matter, I am sure everything can be completed in any of PS previous versions too!
Let’s get started and learn how to create shiny, clean, stylish, glossy or even 3D navigation menus! Hope you will enjoy this article!
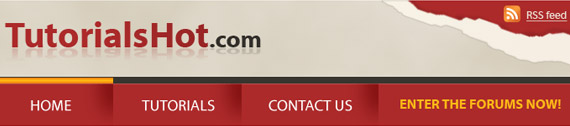
1.Content Box With Orange Banner Heading
In this tutorial you will learn how to create a content box similar to the ones used on this site, where the corners are rounded and the heading has a 3D effect.
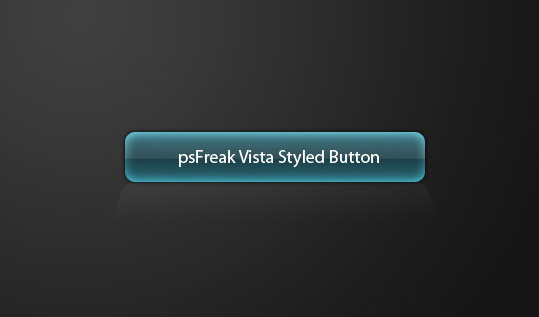
2. Vista Styled Button Photoshop Tutorial
Learn how to make a vista styled button by using lots of different layer styles, tools and techniques.
3. How to Create a Slick and Clean Button in Photoshop
This Photoshop tutorial shows you how to create a simple and clean “Web 2.0 style” button sprite with a rollover state. You’ll also learn how to set up the sprite using some basic CSS techniques (CSS background sprite and CSS text image replacement).
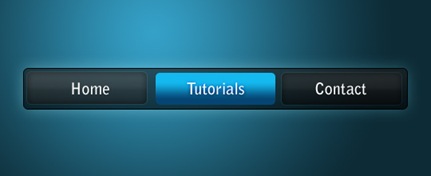
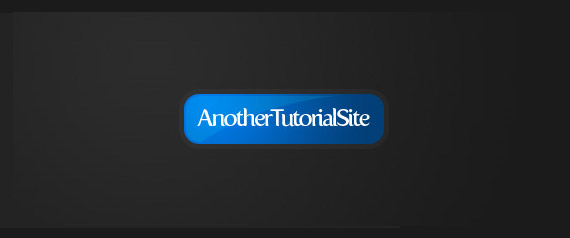
4. Blue on Black Navigation Bar
Design a beautiful navigation bar in Photoshop. This tutorial will teach you how to combine several layer styles to create a beautiful yet simple navigation bar.
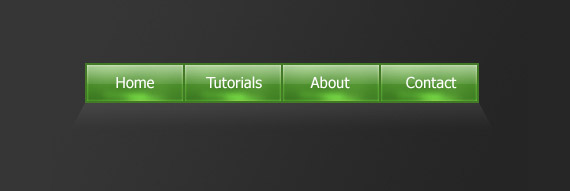
5. Green Navigation
In this tutorial, you will learn how to make a stylish looking green navigation with a shine effect.
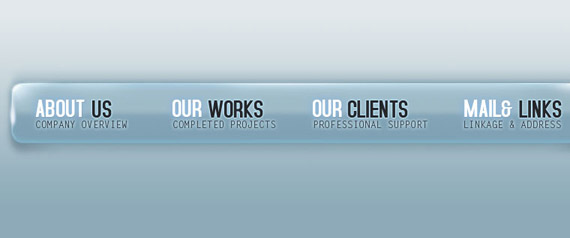
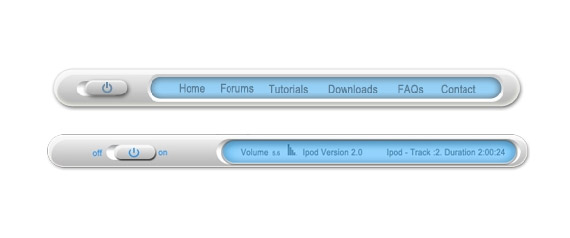
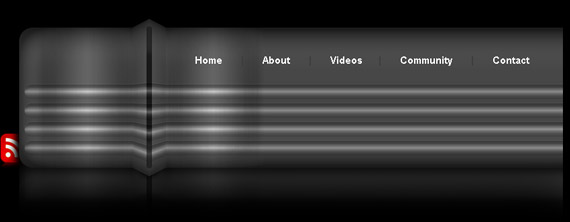
6. High-Detailed Plastic Navigation Bar
This tutorial is describing detailed process of creation of “plastic” navigation bar.
7. Modernistic Navigation Module
Create this beautiful navigation module with Photoshop. This Photoshop layout tutorial will show how simple shapes and gradients can create elegant designs.
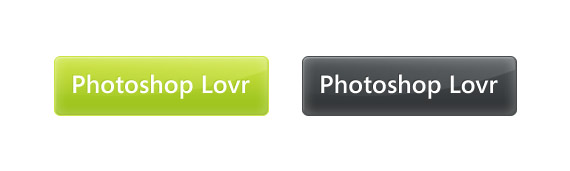
8. Create a Nice Stylish Glossy Button in Photoshop
9. Light Lime and Blue Navigation
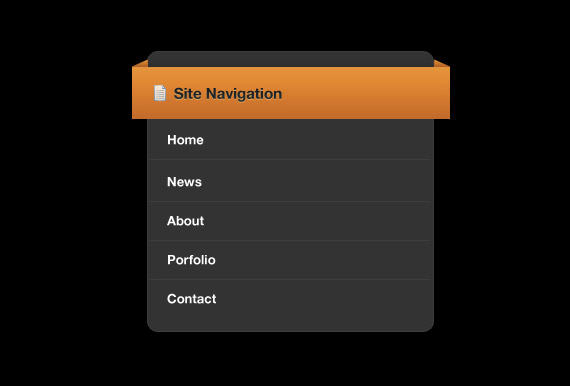
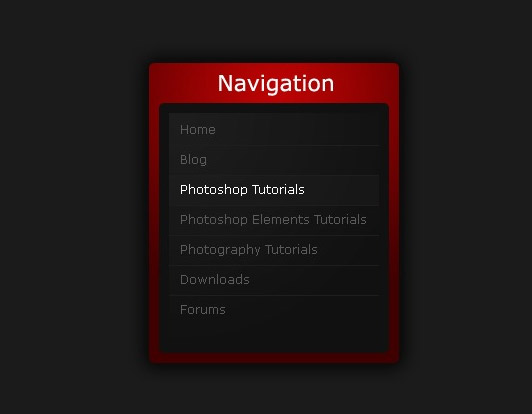
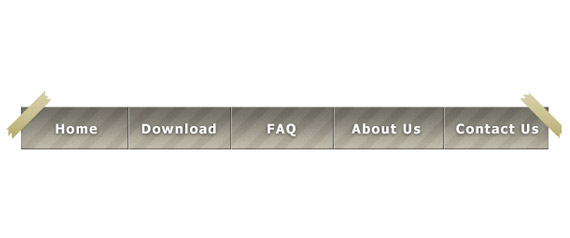
10. Stylish Dark Navigation Box
In this tutorial you will learn how to make a more advanced styled navigation box using some more effects and tools.
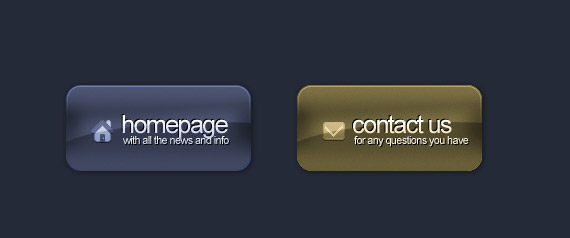
11. Creating A Cool 3D Web Design Effect
In this tutorial you will learn some very easy techniques, using gradients and layer styles, that we can use to produce nice subtle 3D effects in our web designs.
12. Web Button Making Tutorial 1 by easydisplayname
The following tutorial is on how to create a set of web buttons. This tutorial assumes you to have basic understanding about the tools in Photoshop.
13. Web Button Making Tutorial 2 by easydisplayname
The following tutorial is on how to create a set of web buttons. This tutorial assumes you to have basic understanding about the tools in Photoshop.
14. Photoshop Tutorial: Designing a Unique Bookmark Box
In this Adobe Photoshop tutorial we’ll be learning how to create a unique, and professional-styled bookmark/promote box for your personal Blog, or maybe even your website.
15. Volkswagen Inspired Navigation
16. Professional Menu Button
In this easy, step-by-step tutorial you are going to see how to design an interesting professional menu button by using some simple filters, for example Gaussian Blur & Motion Blur.
17. Design Watercolor Effect Menu
This is a two-part tutorial on how to create an artistic and un-typical CSS list menu as seen on Web Designer Wall. In the first part (this article),you will learn how to design a watercolor effect menu in Photoshop.
18. Professional header design for your website
This Photoshop CS3 tutorial will teach you how to make a nice-looking and professional header for your website easily.
19. Glossy-Style Carbon Fibre Navigation Buttons
20. Interface Orbs
Shiny glass orbs have been popular fixtures for web interfaces and application skins for quite some time. In this tutorial, you will be going over a technique for making a standard interface orb.
21. How To Create a Stunning Vista Inspired Menu
This tutorial will show you how to make a semi-transparent Vista-inspired menu using gradients, shadows, and blurring to produce a stunning modern effect.
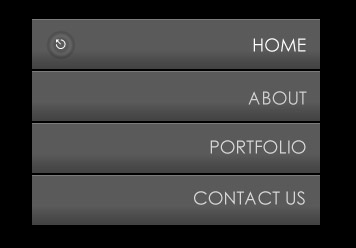
22. Clean Vertical Navigation Interface in Photoshop
In this photoshop tutorial you will learn how to create a Clean Vertical Navigation Interface for your website.
23. Clean White Navigation Bar
Simplicity is the key to beautiful web layouts. Learn how to draw a beautiful navigation bar in Photoshop.
24. RSS button in Photoshop
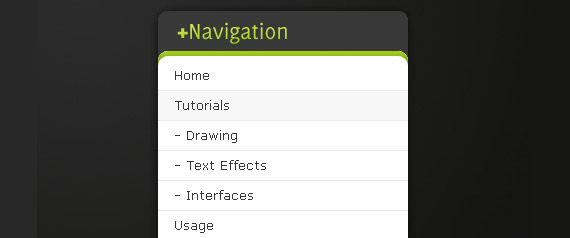
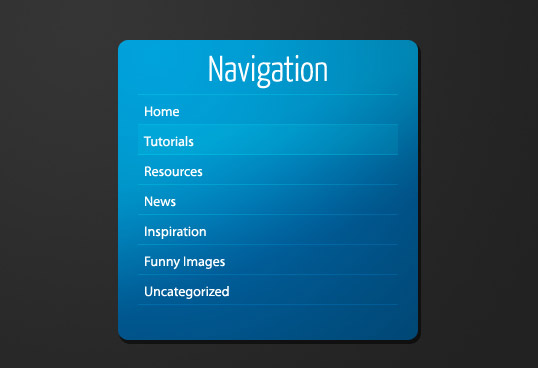
25. Stylish Dark Navigation Menu
In this tutorial, you will be learning some tricks with the rounded rectangle tool and how to use the rectangular marquee tool to make a stylish navigation box for a web design.
26. Sleek Photoshop Header Design
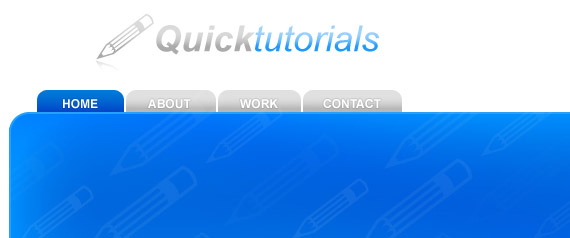
27. Slick Blue navigation
Learn how to create a slick looking web 2.0 website banner / header!
28. Sleek Glossy Blue Button
Use a variety of different techniques to make a stunning button.
29. Simple Glossy Navigation Buttons
30. Navigation Bar – Create a glass type navigation bar
31. Simple and Clean Menu Bar
Learn how to make this simple and clean menu bar.
32. Glossy Web 2.0 Button
Learn how to make a nice Web 2.0 style Glossy Button using Layer Styles, also how to make a rollover.
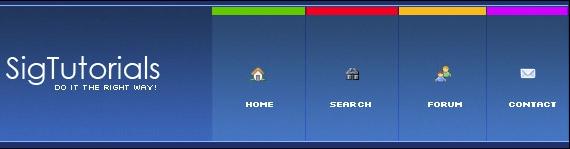
33. Pixel Style Navigation Box
Learn how to make a navigation box with a unique pixel style.
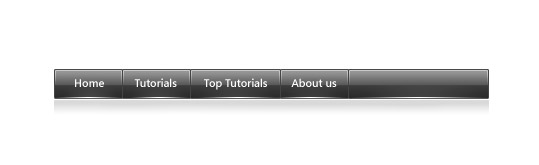
34. Professional Dark Web Button
This tutorial will show you how to make a Professional web button and also to use it like a Navigation Bar.
35. Clean Blue Navigation Box
This tutorial is going to go over how to use some tools and effects to make a navigation box for a web layout which you can apply the same techniques to make content boxes etc.
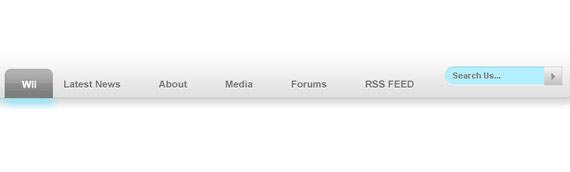
36. Create a Wii Web Header in Photoshop
This photoshop tutorial will teach you how to design the Wii header found at Nintendo.com.
37. Metallic Header Design in Photoshop
38. Design Web 2.0 Interface in Photoshop
Understanding the tutorial below is understanding it’s technique, with it you can draw yourself some graphical user interface for a website. Side navigation, buttons, headers, for instance. All Web 2.0 style.
39. Creating flexible buttons using Photoshop shapes and styles
40. Web 2.0 style buttons tutorial
41. Shut Down Button
42. Clean White Navigation
43. Photoshop Button Maker
44. Web buttons
45. Chrome Button Navigation
46. Glass Button Photoshop Tutorial
47. Green Gel Button
48. Awesome, War-Style Game Buttons
49. Design a Simple Yet Effective, Clean and Shining Button for Your Website in Photoshop
50. Easily Create An Apple-Inspired Navigation
If you know any more quality navigation tutorials, please add links on the comments! Thank you!






















































0 comments